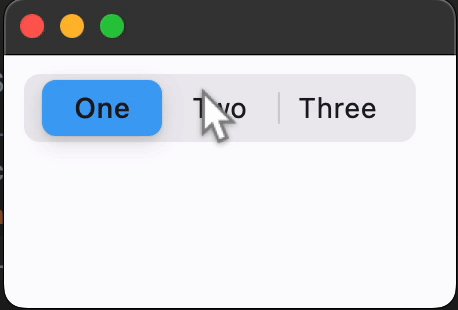
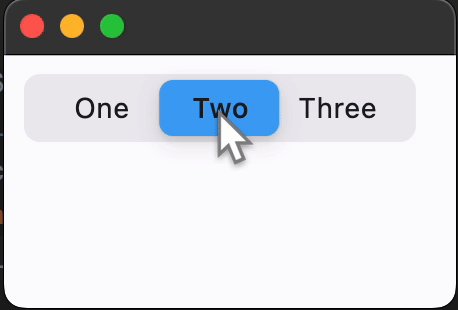
CupertinoSlidingSegmentedButton
An iOS-13 style segmented control.
Examples
Basic Example
- Python
import flet as ft
def main(page):
page.theme_mode = ft.ThemeMode.LIGHT
page.add(
ft.CupertinoSlidingSegmentedButton(
selected_index=1,
thumb_color=ft.colors.BLUE_400,
on_change=lambda e: print(f"selected_index: {e.data}"),
padding=ft.padding.symmetric(0, 10),
controls=[
ft.Text("One"),
ft.Text("Two"),
ft.Text("Three"),
],
),
)
ft.app(main)

Properties
bgcolor
The background color of the button.
controls
A list of Controls to display as segments inside the CupertinoSegmentedButton. Must have at least 2 items.
padding
The button's padding. Padding value is an instance of Padding class.
selected_index
The index (starting from 0) of the selected segment in the controls list.
thumb_color
The color of the button when it is not selected.
Events
on_change
Fires when the state of the button is changed - when one of the controls is clicked.